안녕하세요 워드프레스 매니저입니다. 워드프레스 사이트를 운영하고 관리하면서 추가적인 기능이나 커스터마이징을 할 때, PHP 코드 스니펫을 사용해야 하는 경우가 많습니다.
PHP 코드 스니펫을 추가하는 방법으로는 ‘functions.php’ 파일을 직접 수정하는 방법과 플러그인을 통해 간편하게 추가하는 방법이 있습니다. 하지만 직접 ‘functions.php’파일을 수정하는 것은 위험할 수 있으며, 코드들의 충돌로 인해 사이트가 망가질 수 있습니다.
이러한 위험을 방지하기 위해서 플러그인을 사용하는 것을 매우 추천드리는데요, 이번 글에서는 WPCode 플러그인을 사용하여 간편하게 워드프레스 사이트에 PHP 코드 스니펫을 추가하는 방법을 알아보겠습니다.

PHP 코드란?
PHP 코드는 서버 사이트 스크립팅 언어로, 워드프레스의 핵심을 이루는 언어입니다. 이는 워드프레스 테마나 플러그인을 개발할 때 주로 사용합니다. 따라서 워드프레스 사이트의 커스터마이징을 위한 필수적인 언어입니다.
WPCode 플러그인은 무엇인가요?
WPCode 플러그인은 워드프레스 사이트에 PHP, JavaScript, CSS 등의 코드 스니펫을 쉽게 추가할 수 있도록 돕는 플러그인입니다. 글 작성일을 기준으로 무려 2백 만 다운로드 수를 기록하고 있을 정도로 인기가 있습니다.
이 플러그인을 통해서 코드 스니펫을 안전하게 사이트에 적용할 수 있으며, 테마나 워드프레스의 업데이트로 인해 적용된 코드가 사라지는 것을 방지할 수 있습니다.
WPCode 플러그인 설치 및 활성화하기
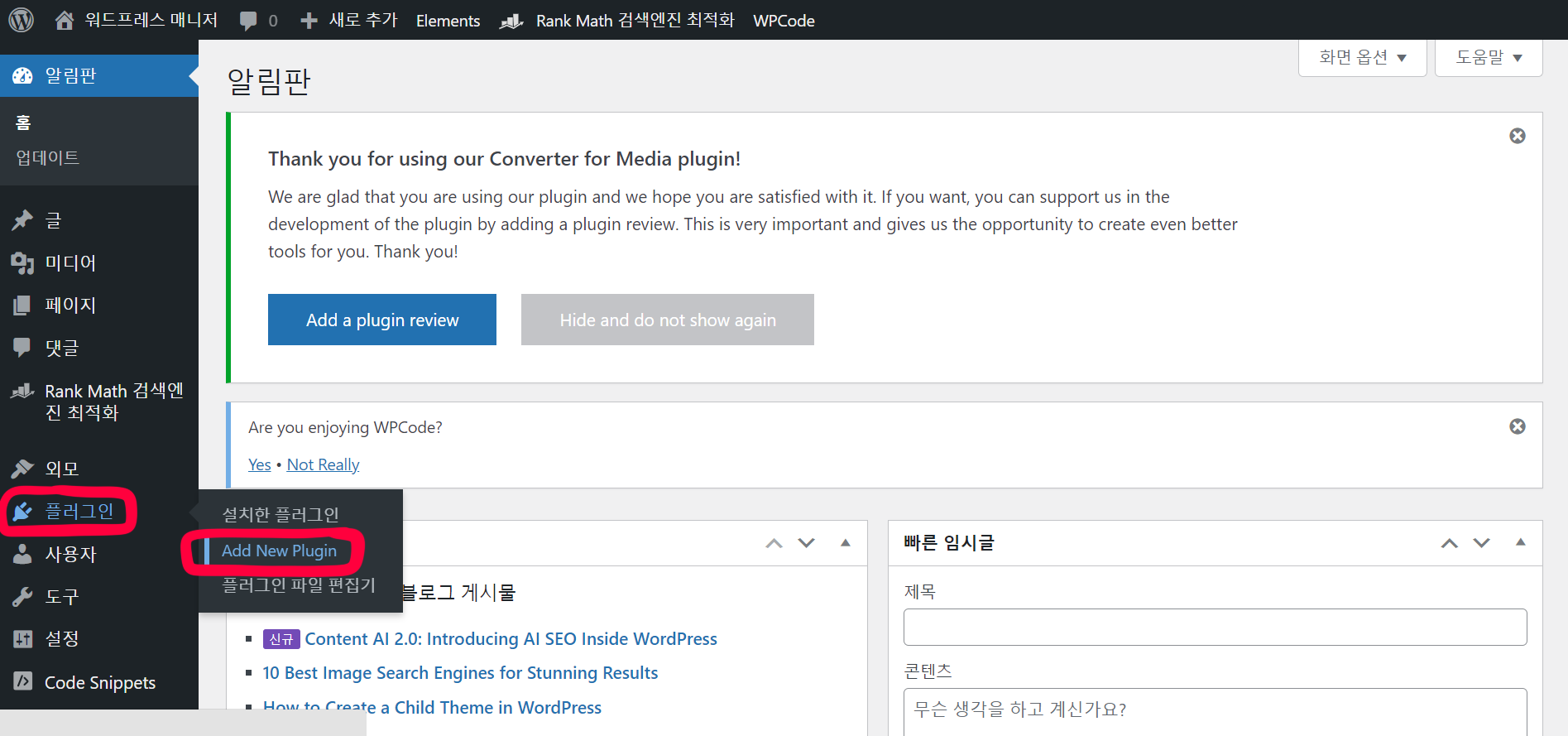
먼저 워드프레스 대시보드에서 “플러그인 > 새로 추가하기”로 이동합니다.

그 다음 플러그인 검색 창에 WPCode를 입력해 플러그인을 검색하고 설치한 뒤, 설치가 완료되면 활성화 버튼을 클릭합니다.

PHP 코드 스니펫 추가하기
마지막으로 WPCode 플러그인을 이용해서 PHP 코드 스니펫을 추가하는 방법에 대해 알아보도록 하겠습니다.
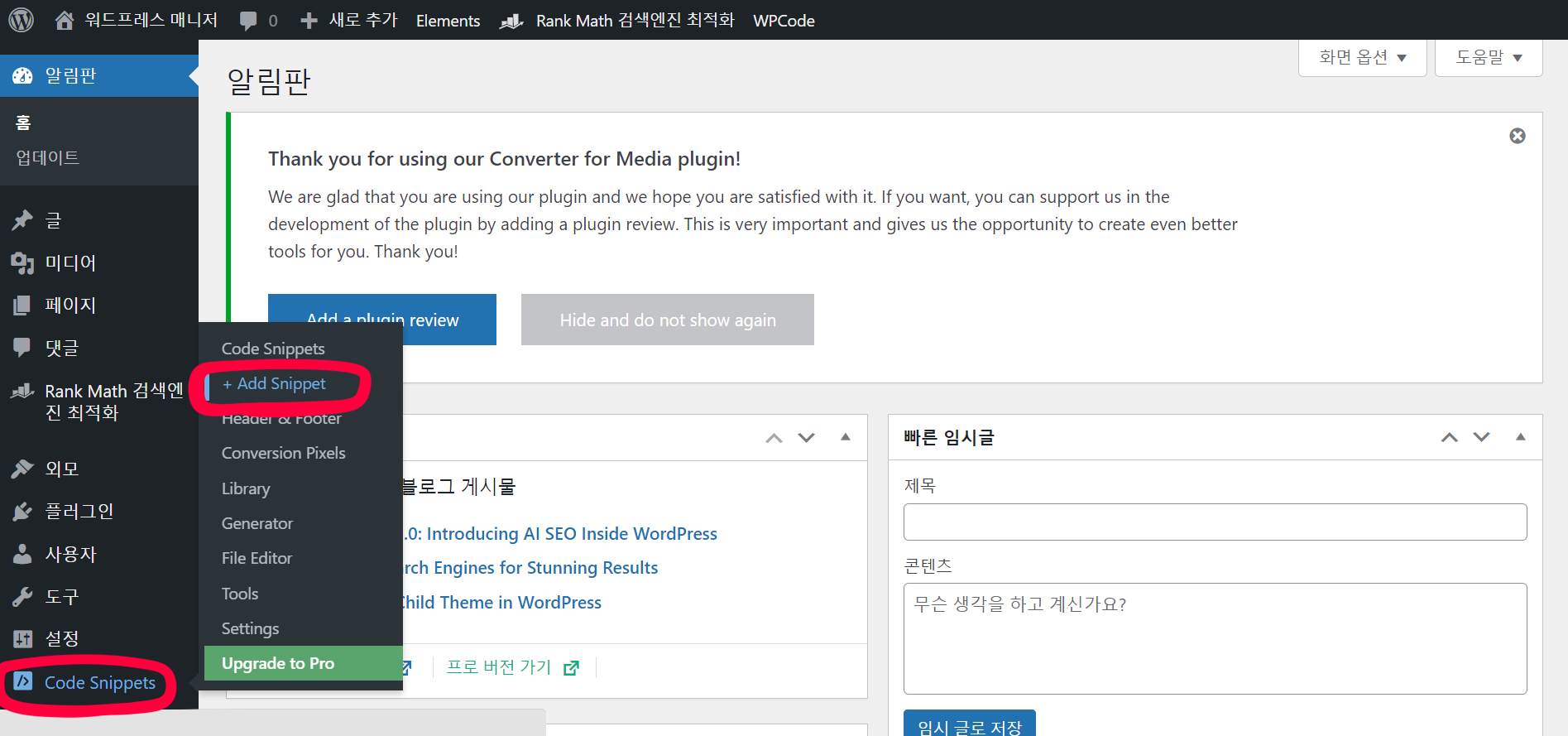
워드프레스 대시보드 메뉴에서 “Code Snippets > Add Snippets” 로 이동합니다.

다음으로 “Add Your Custom Code (New Snippet)”박스에 마우스 커서를 올려 활성화시킨 뒤 “Use Snippet” 버튼을 클릭합니다.

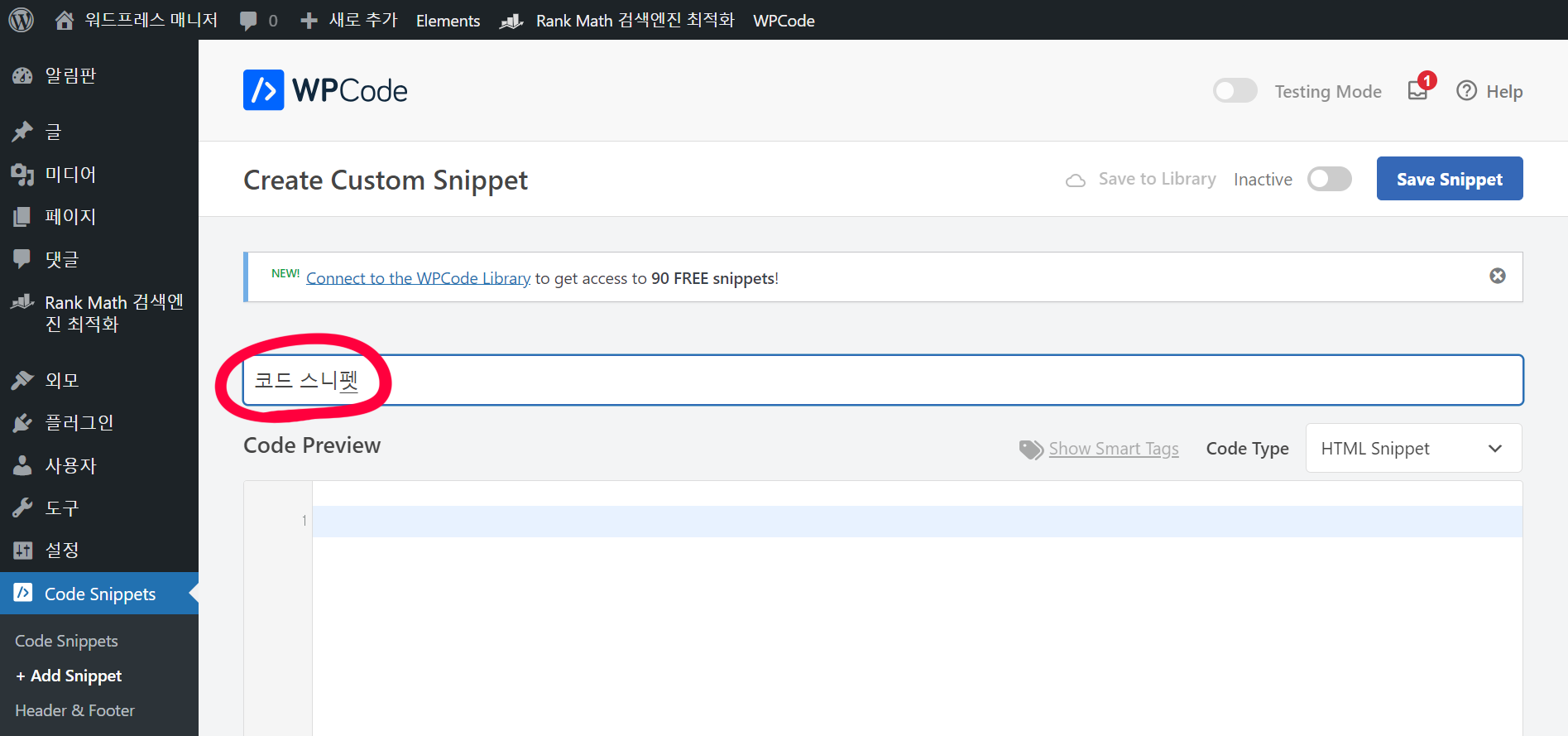
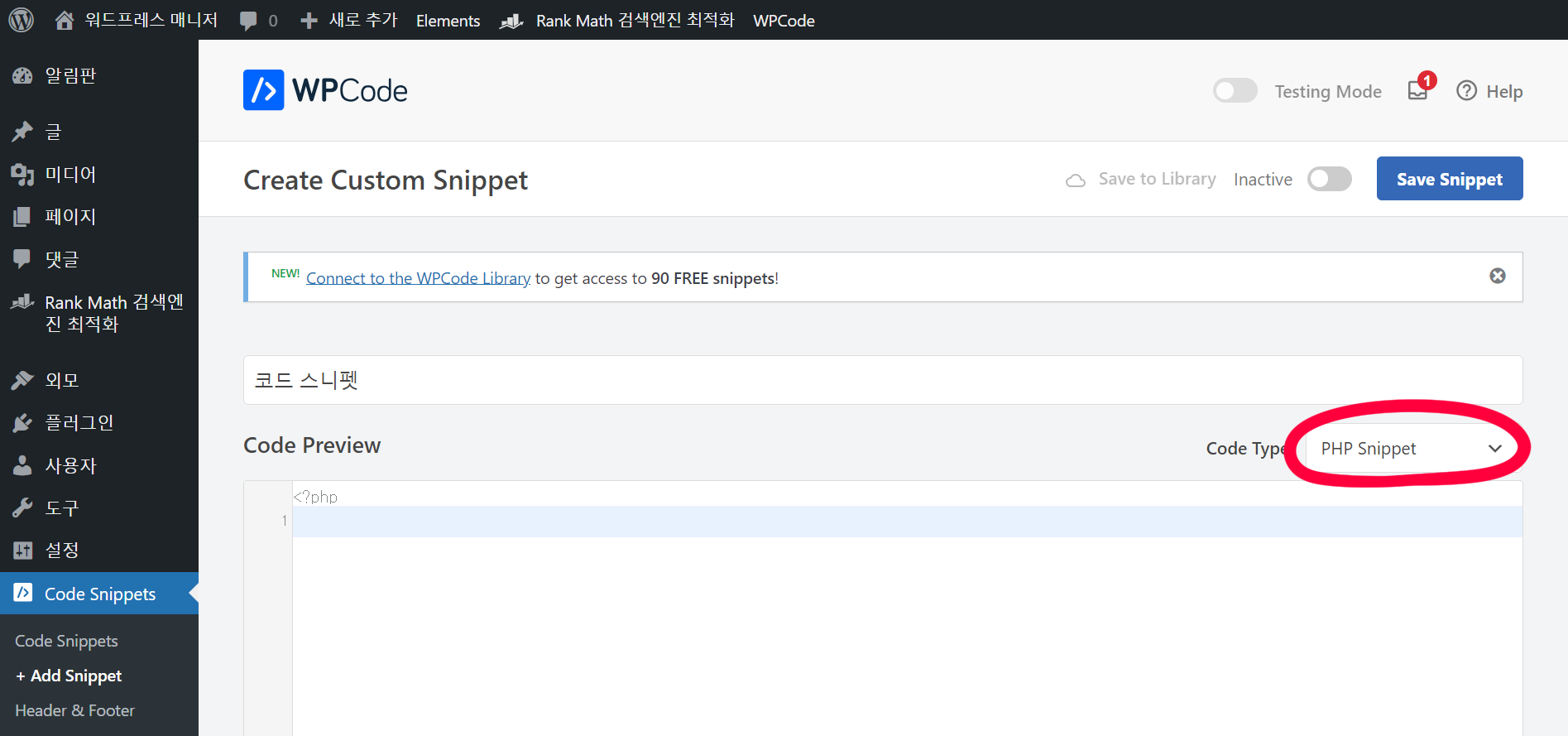
코드 스니펫의 이름을 설정하여 관리가 용이하도록 합니다.

Code Type을 PHP Snippet으로 설정한 뒤 코드 섹션에 PHP 코드를 입력합니다.

코드 스니펫의 삽입 위치 설정이 Run Everywhere로 설정되어 있는지 반드시 확인합니다.

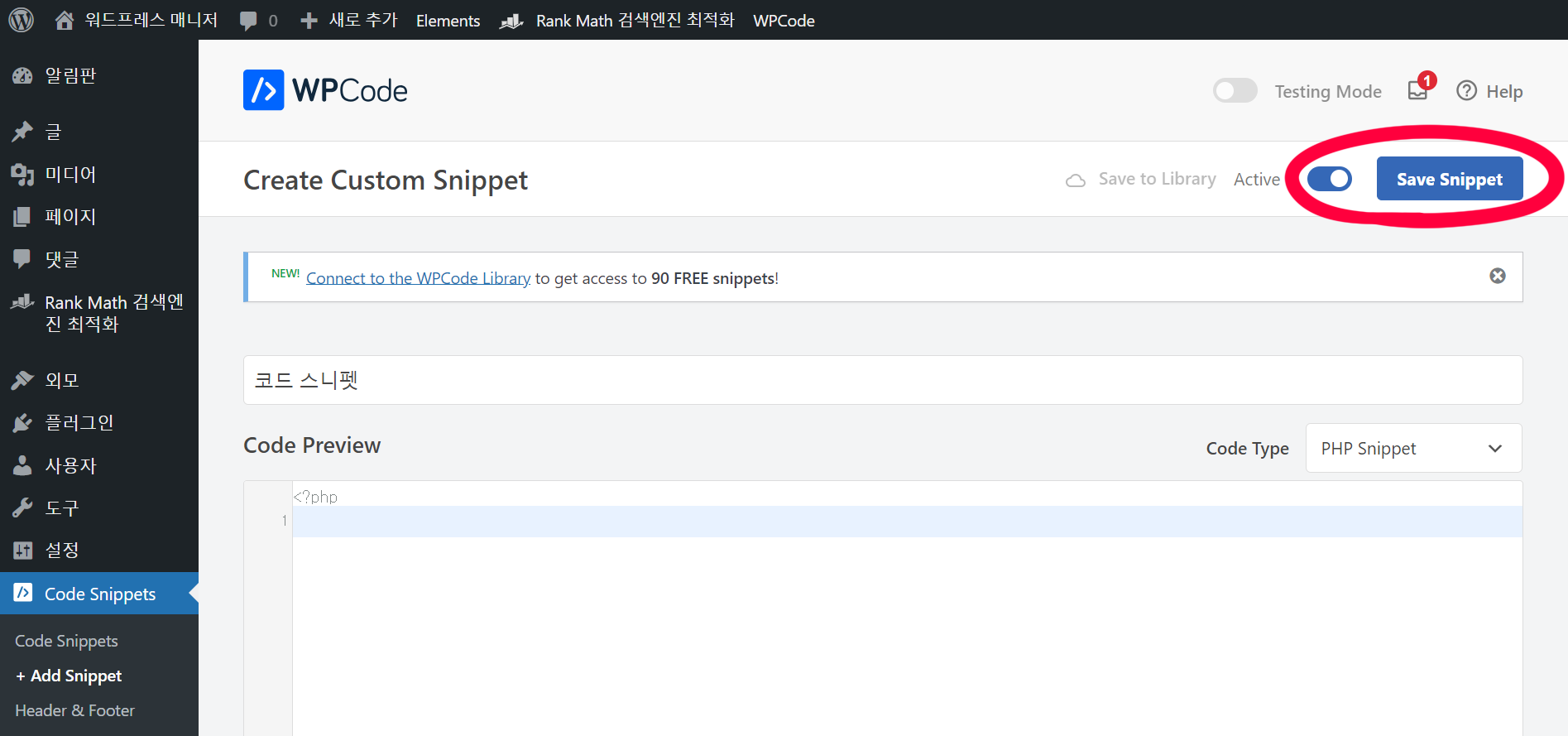
모든 설정을 마치고 난 뒤 “Save Snippet” 버튼을 클릭하여 코드 스니펫을 활성화합니다. 이 때, 버튼 왼쪽에 코드가 활성화된 상태인지 반드시 확인해주세요.

이번 글을 통해 WPCode 플러그인을 사용하여 PHP 코드 스니펫을 쉽고 안전하게 워드프레스 사이트에 추가하는 방법에 대해 알아보았습니다. 이 방법을 통해서 사이트의 기능을 더욱 확장하고 커스터마이징을 통해 사용자 경험을 향상시킬 수 있습니다.
궁금하거나 어려운 부분이 있다면 언제든 댓글을 남겨주시기 바랍니다.
댓글